
§67. バックル
リアルなベルトのバックルを作成するチュートリアルがありましたので実践してみました。WWW.RNEL.NETのPhotoshopのチュートリアルから Photoshop Website Template Stock Photo Belt Buckles を参照してGIMPで実践しています。完成度が今ひとつなのですが、Upしておきます。
目次のページに戻る

|
|

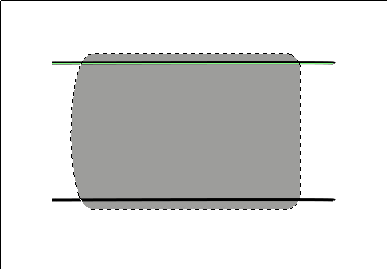
Step1-3 角丸四角の選択範囲の作成。
|
Step 1
バックルの選択範囲の作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Backle 背景=透明 3/ 矩形選択ツールを使用して、角丸四角の選択範囲を作成します。 作例での設定: 角を丸める=チェック 角を丸める半径=10 4/ 選択範囲をチャンネルに保存します。 選択>チャンネルに保存 チャンネル名=RoundRectangle |

Step2-1 バックル左側を丸くするためにパスツールを適用。

Step2-3 作成されたバックルの概形。
|
Step 2
バックルの選択範囲の作成。
|

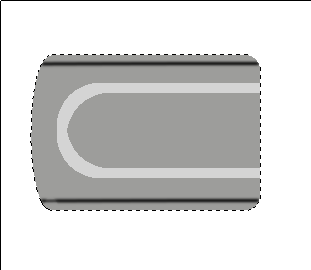
Step3-2 バックルの外形の塗りつぶし。
|
Step 3
バックル概形の作成。
背景=透明 3/ Outlineレイヤーで、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす チャンネル名=Chord |

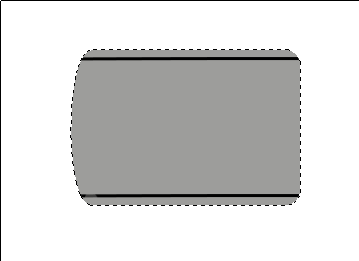
Step4-3 直線の描画。

Step4-6 不要部分の削除後。
|
Step 4
バックル内部に直線をデザインする。
背景=透明 3/ Line Designレイヤー選択状態で、パスツールを使用してバックルの上下に直線を描画します。 パスツールのプロパティから>パスの境界線を描画 境界線を描画ダイアログの設定:
線の幅=3 描画色=チェック |

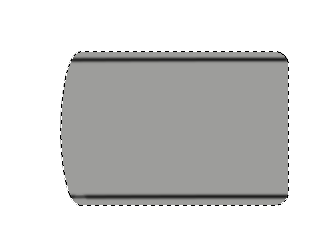
Step5-1 直線のぼかし。
|
Step 5
バックル内部に直線をデザインする。
|

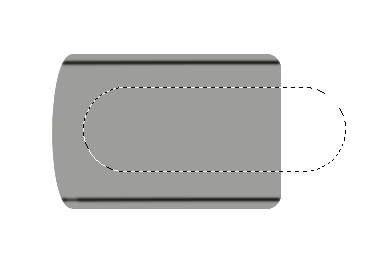
Step6-1 選択範囲の作成。

Step5-6 内部デザイン曲線の描画。
|
Step 6
バックル内部のデザイン。
背景=透明 4/ 描画色を変更します。 描画色=eaeaea(HTML表記) 5/ Inside designレイヤーを選択状態で、選択範囲の境界線を描画します。 編集>選択範囲の境界線を描画 境界線を描画ダイアログの設定:
線の幅=10 描画色=チェック |

Step7-2 輝きの作成。

Step7-3 輝きにぼかしを追加。
|
Step 7
バックル内部のデザイン。輝きの作成。
ぼかしの回数=左図のような状態になるまで数回適用します。 |

Step8-8 ブレンドと三日月形の輝き。
|
Step 8
内部デザイン。グラデーション。
背景色=9d9d9b(HTML表記) 3/ レイヤータブに戻り、Outlineレイヤーを選択し、選択範囲にブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=左から右 |

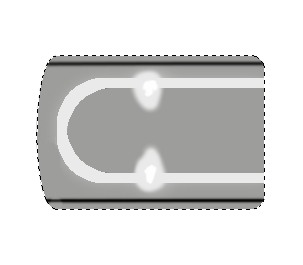
Step9-1 Pin用選択範囲。

Step9-6 作成されたPin。
|
Step 9
接合部のピンの作成。
背景=透明 4/ Pinレイヤー選択状態で、選択範囲を描画色で塗りつぶします。 編集>描画色で塗りつぶす 5/ Pinレイヤー選択状態で、ツールボックスの暗室ツールを使用して上下の端を焼き込みます。 暗室ツールの設定:
種類=焼き込み 範囲=中間調 露出=80
種類=覆い焼き 範囲=中間調 露出=80 |

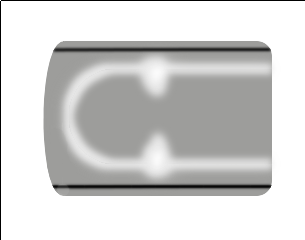
Step10-1 Joint用選択範囲。

Step10-4 作成されたJoint。
|
Step 10
接合部のジョイントの作成。
背景=透明 4/ Jointレイヤー選択状態で、ブレンドを適用します。 設定:
形状=線形 グラデーションの適用方向=左から右 |

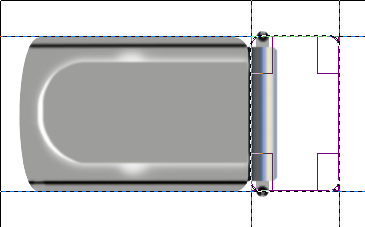
Step11-1 コネクタ用選択範囲。

Step11-2 作成されたコネクタの選択範囲。

Step11-5 作成されたConnector。
|
Step 11
ベルトとのコネクタの作成。
背景=透明 4/ 描画色を変更します。 描画色=9d9d9b(HTML表記) 5/ Connectorレイヤー選択状態で、選択範囲を塗りつぶします。 編集>描画色で塗りつぶす |

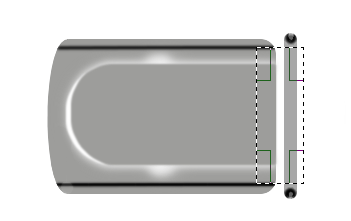
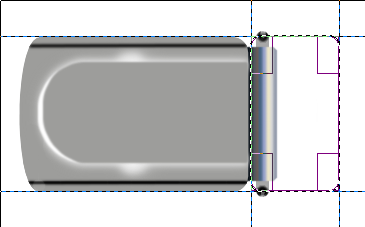
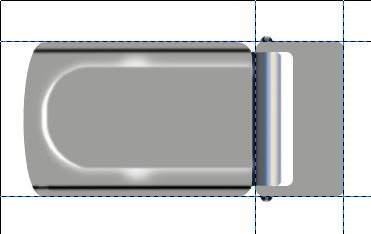
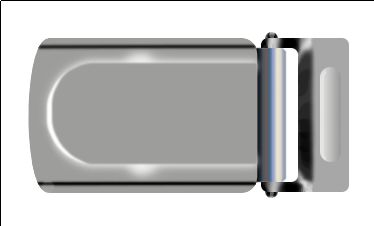
Step12-2 リアルにしたコネクタを。
|
Step 12
コネクタをリアルに。
|

Step12-2 リアルにしたコネクタを。
|
Step 12
コネクタ デザイン。
背景=透明 2/ 矩形選択ツールで左図のような角丸四角を作成します。 3/ Connector RoundRectレイヤー選択状態で、ブレンドを適用します。 設定:
背景色=9b9b9b(HTML表記) グラデーション=描画色から背景色 形状=線形 グラデーションの適用方向=左から右 |

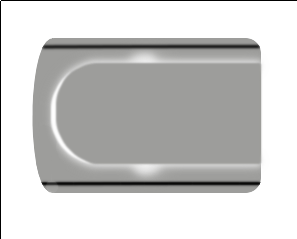
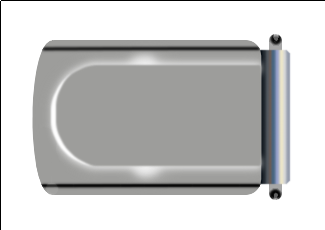
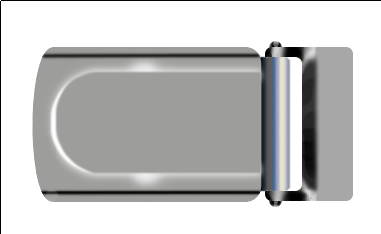
Step13-5 完成図。
|
Step 13
メイン デザイン。
背景=透明 2/ Designレイヤーに格好良いデザインを作成します。作例ではブラシを適用しています。 3/ Inside designレイヤー選択状態で、バンプマップを適用します。 設定は任意です。作例では以下を使用しました。
マップの種類=線形 暗くならない様に補正する=チェック 反転バンプマップ=チェック 方向=82.17 持ち上げ=62.76 深度=16 Xオフセット=353 Yオフセット=-7 水位=64 飽和度=122 |